前言
如果你只是想建造一个好看的仅仅自己看起来舒服的网站,下面就不需要看了。下面的笔记主要是为了让网站更加规范化,同时让访问的速度加快(图片较多的情况下访问会比较慢)
一、CDN加速(阿里云 + CloudFlare,加速效果中等,处理时间最快)
第一步
点击Here 注册一个阿里云账号,自己购买一个域名我的域名就是https://rzcode.top 。180块钱10年所有权,
第二步
点击Here 注册一个CLOUDFLARE账号, 搜索购买的域名(可以不备案)

第三步
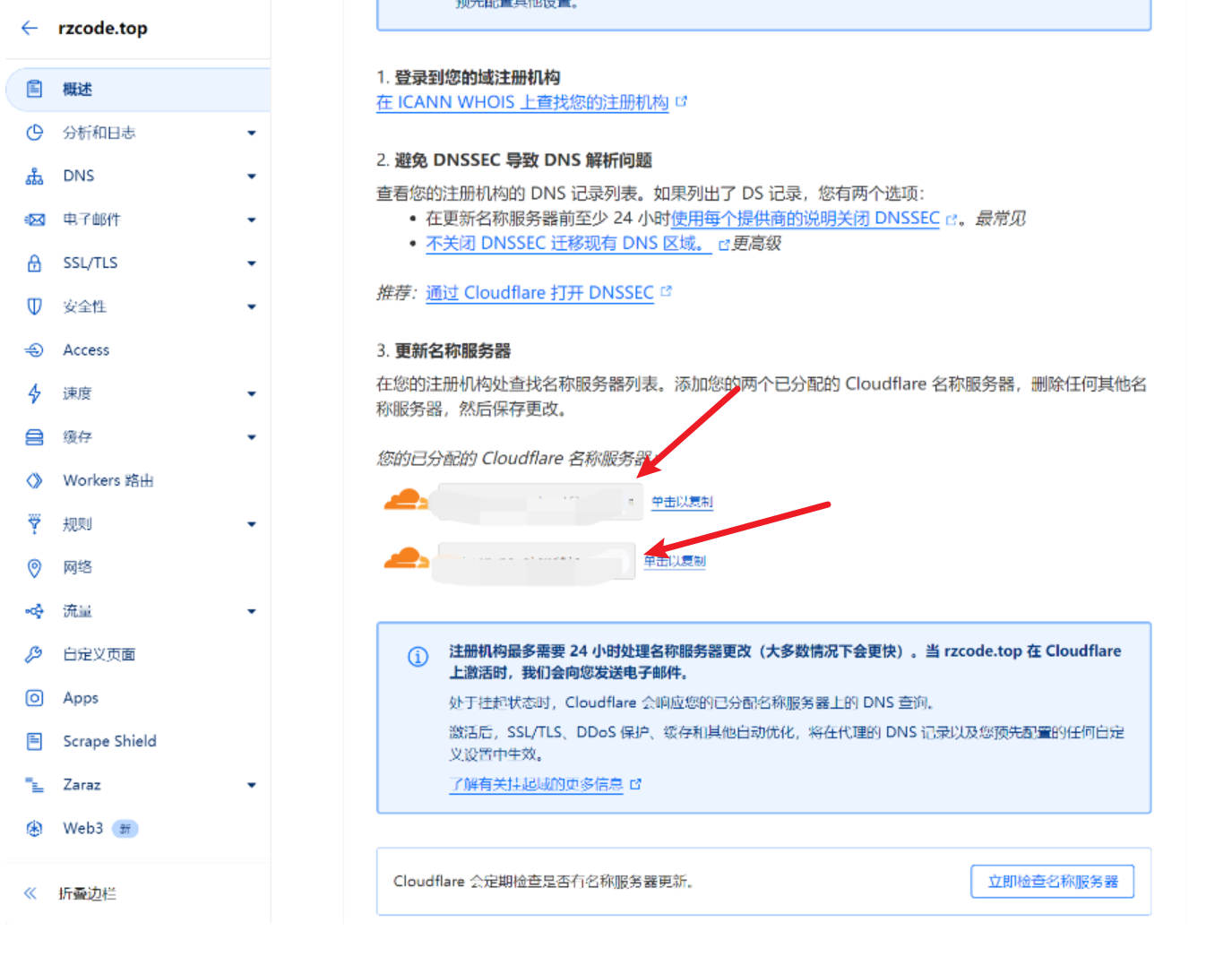
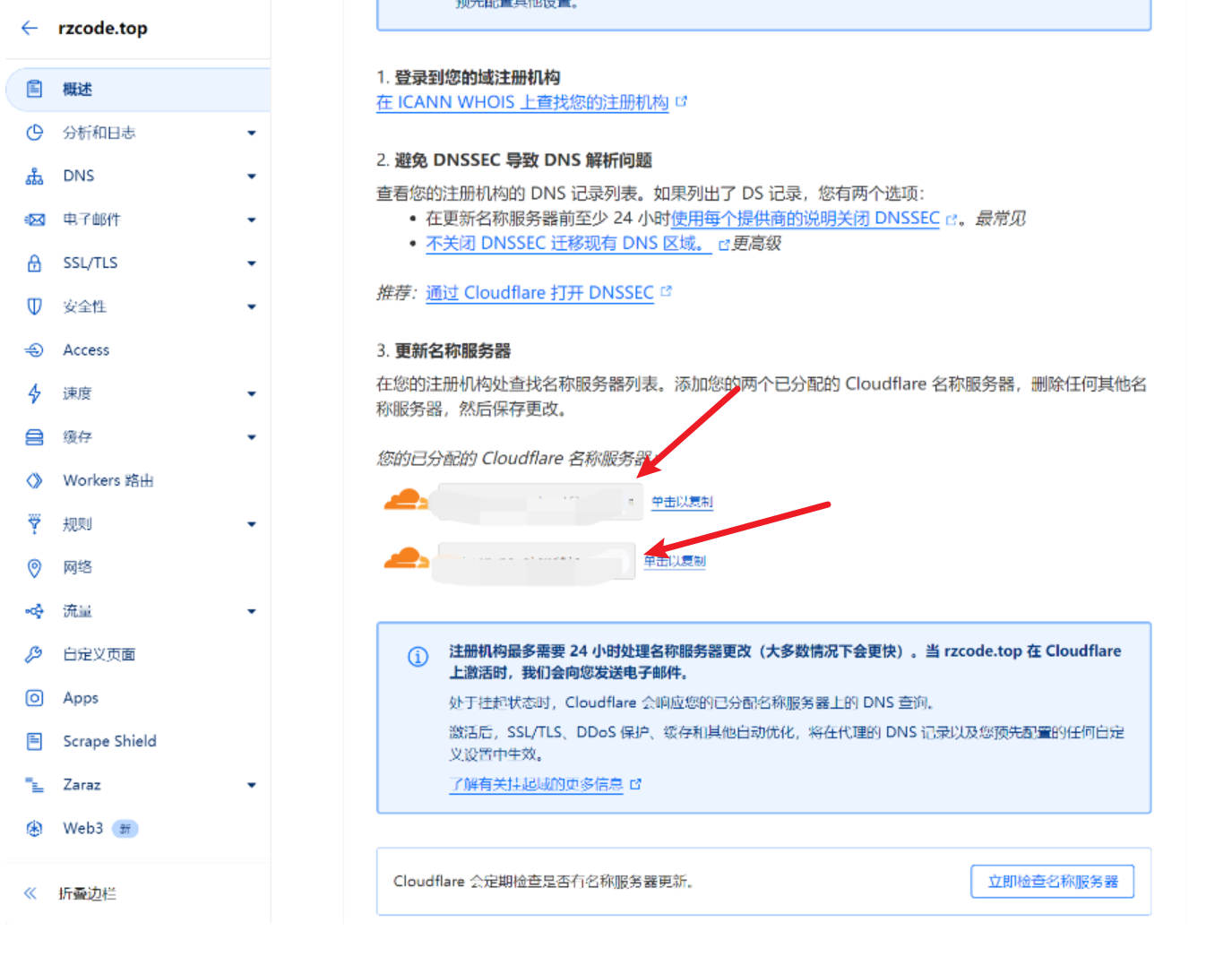
根据提示信息一直到下面这步

第四步
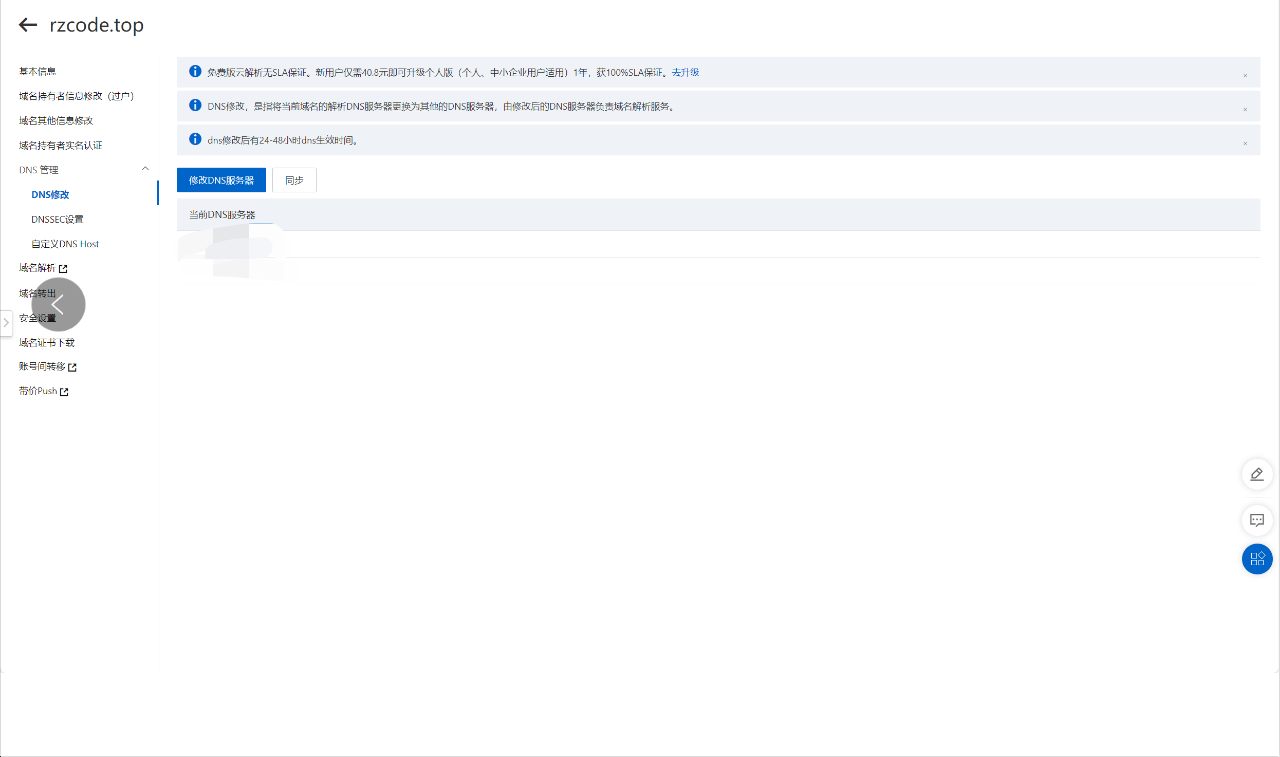
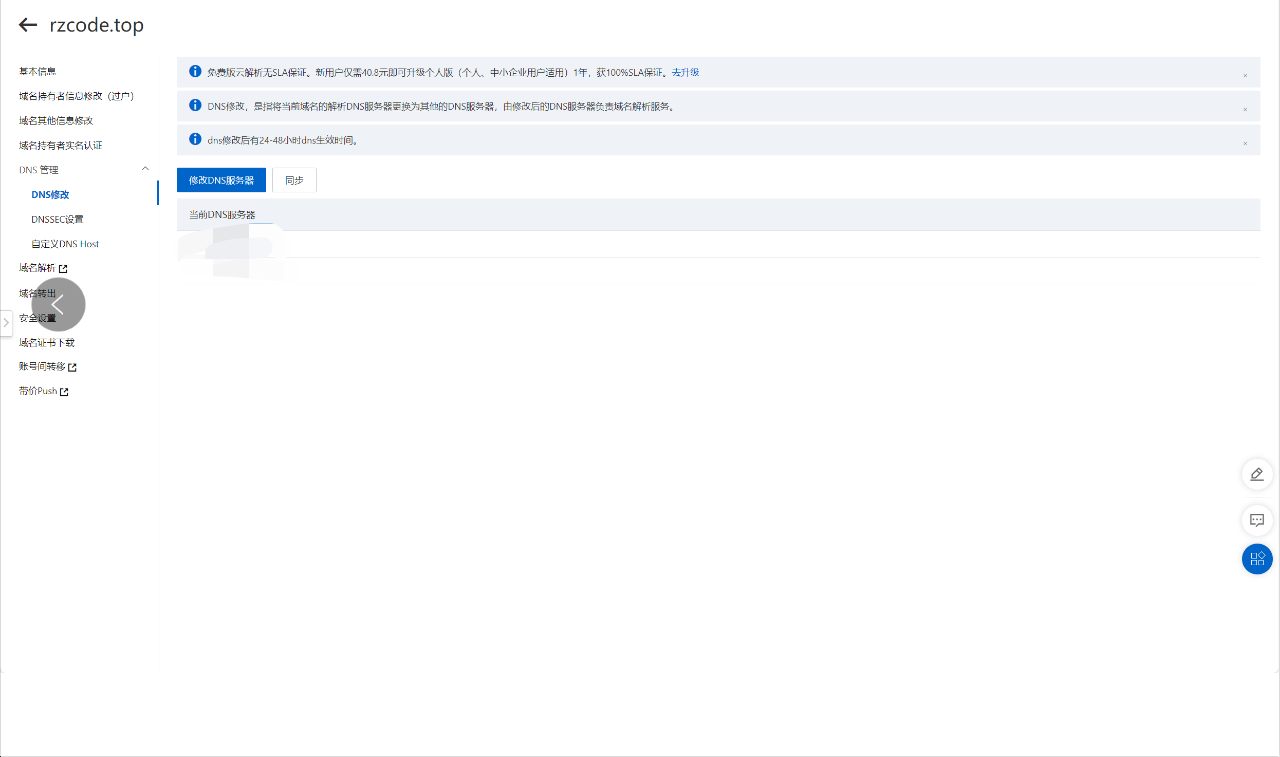
进入阿里云,打开控制台->打开域名->域名列表->解析->DNS服务器->DNS修改


第五步
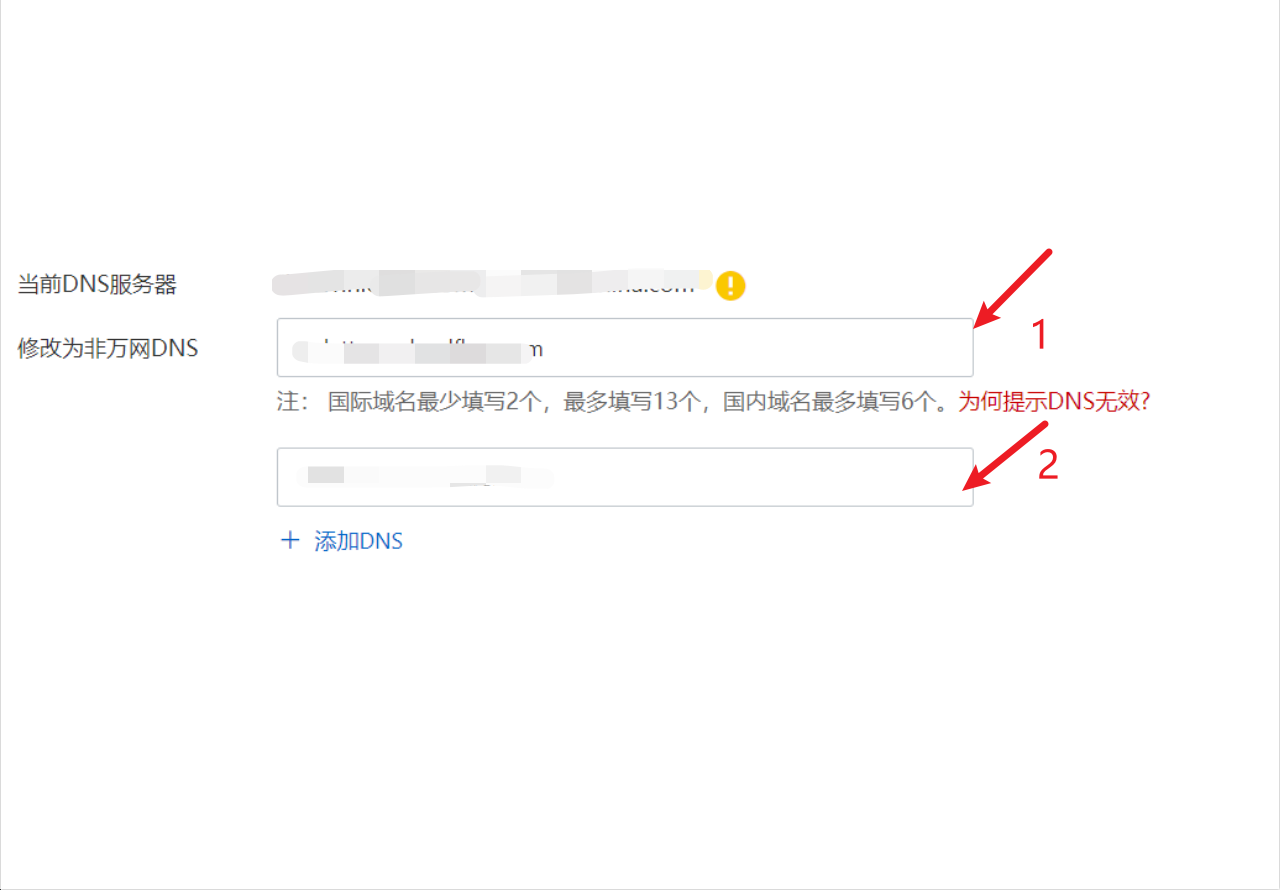
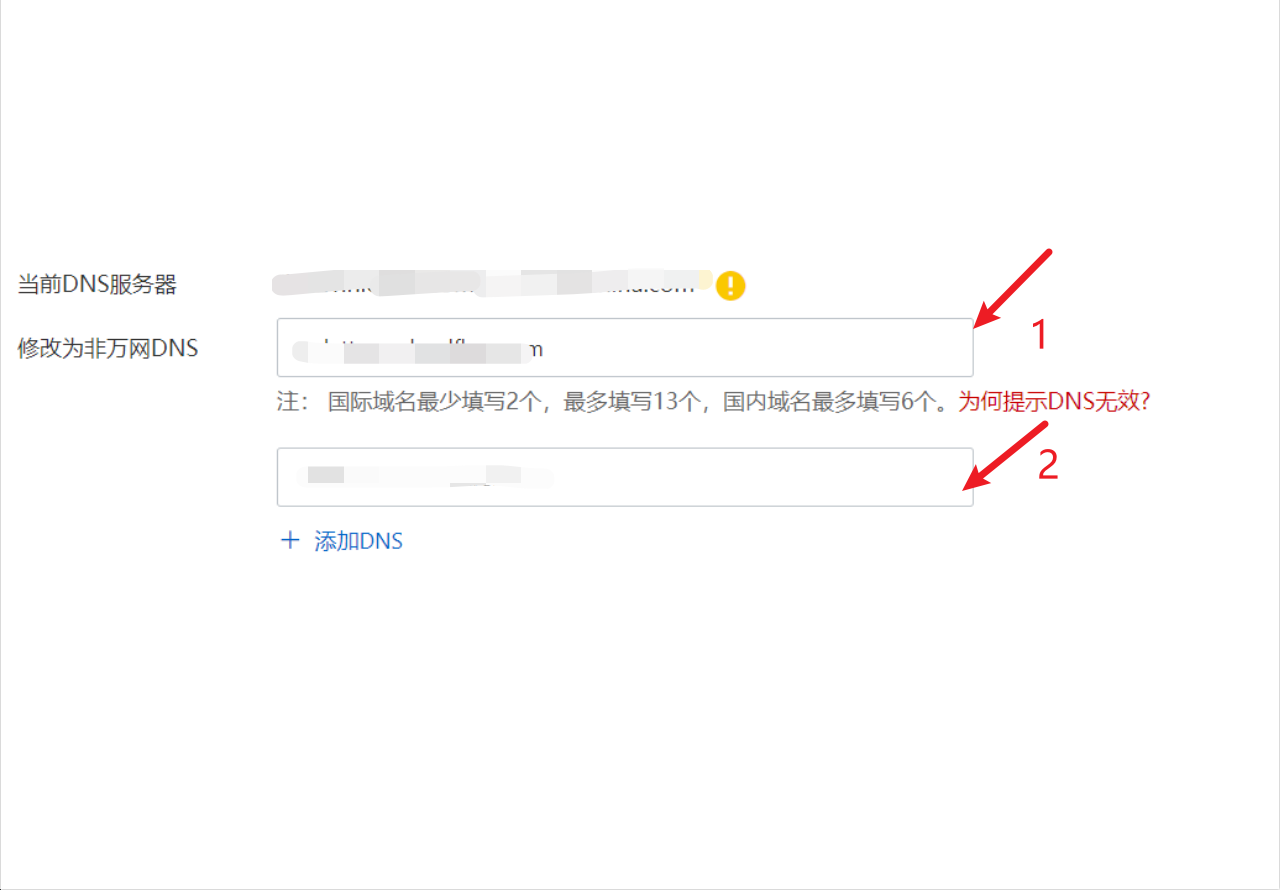
将之前的两个CloudFlare名称的服务器替换原来的2个DNS服务器

第六步
等待几分钟阿里云同步数据成功,同步完之后会在你绑定的QQ中发来消息。当出现了这条信息之后,你的网站就可以被加速成功了!

二、CDN加速(阿里云 + 又拍云联盟)
第一步
点击Here 注册又拍云账号
为了防止失败,最好将个人实名认证搞定
第二步
点击Here 加入又拍云联盟,同时享有


第三步
现在来我们的Fluid来先设置一下底部的样式,打开Fluid得配置文件,找到footer的content:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| content: '
<a href="https://hexo.io" target="_blank" rel="nofollow noopener"><span>Hexo</span></a>
<i class="iconfont icon-love"></i>
<a href="https://github.com/fluid-dev/hexo-theme-fluid" target="_blank" rel="nofollow noopener"><span>Fluid</span></a>
<div>
<span>本网站由</span>
<a href="https://www.upyun.com/?utm_source=lianmeng&utm_medium=referra"><img src="https://cdn.jsdelivr.net/gh/mogullzr/Typora_img@main/202401262222693.png" align="absmiddle" width="59px" height="30px" /></a>
<span>提供CDN加速/云存储服务</span>
</div>
<div style="font-size: 0.85rem">
<span id="timeDate">载入天数...</span>
<span id="times">载入时分秒...</span>
<script src="/js/diy/timeDate.js"></script>
</div>
'
|

第四步
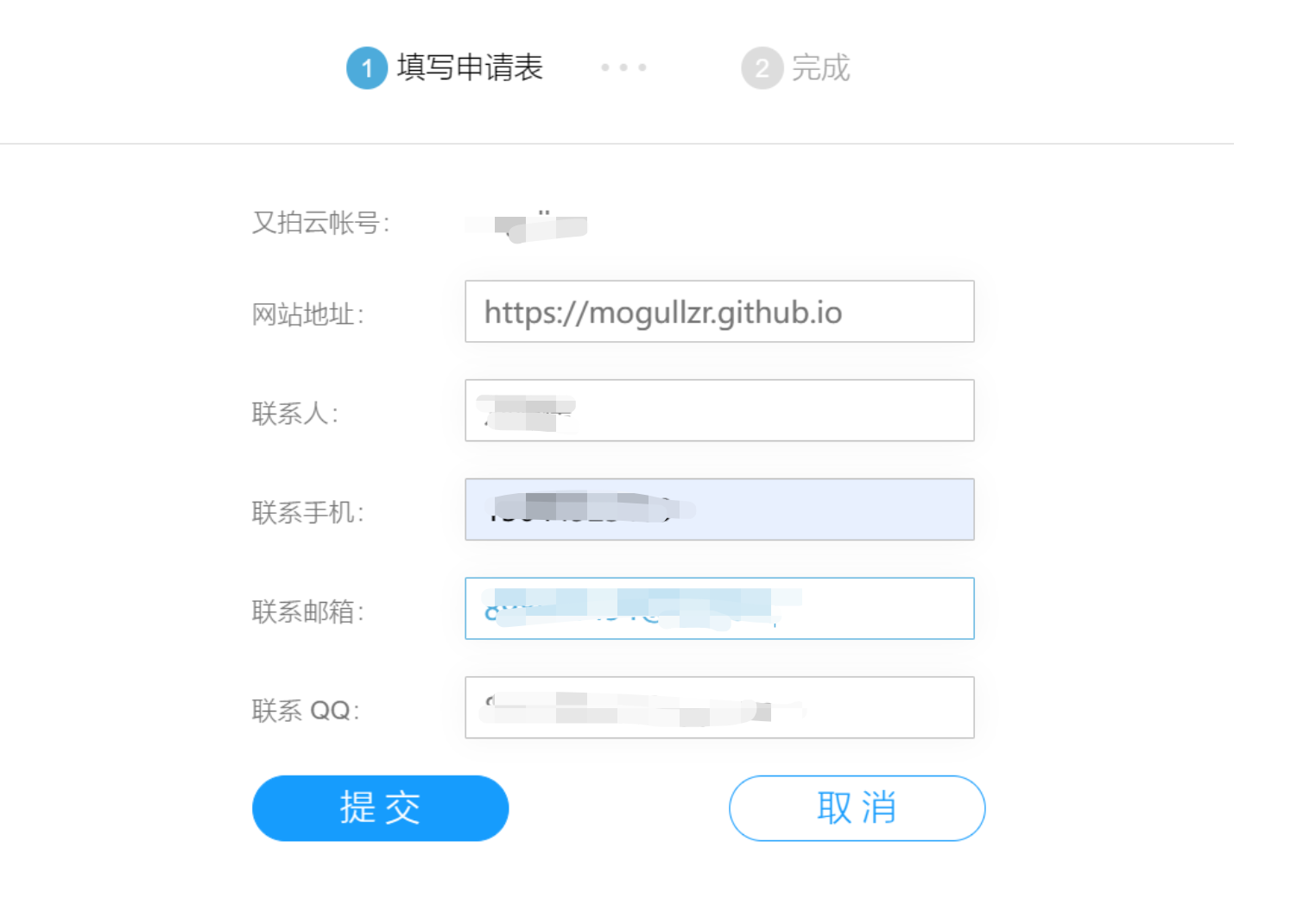
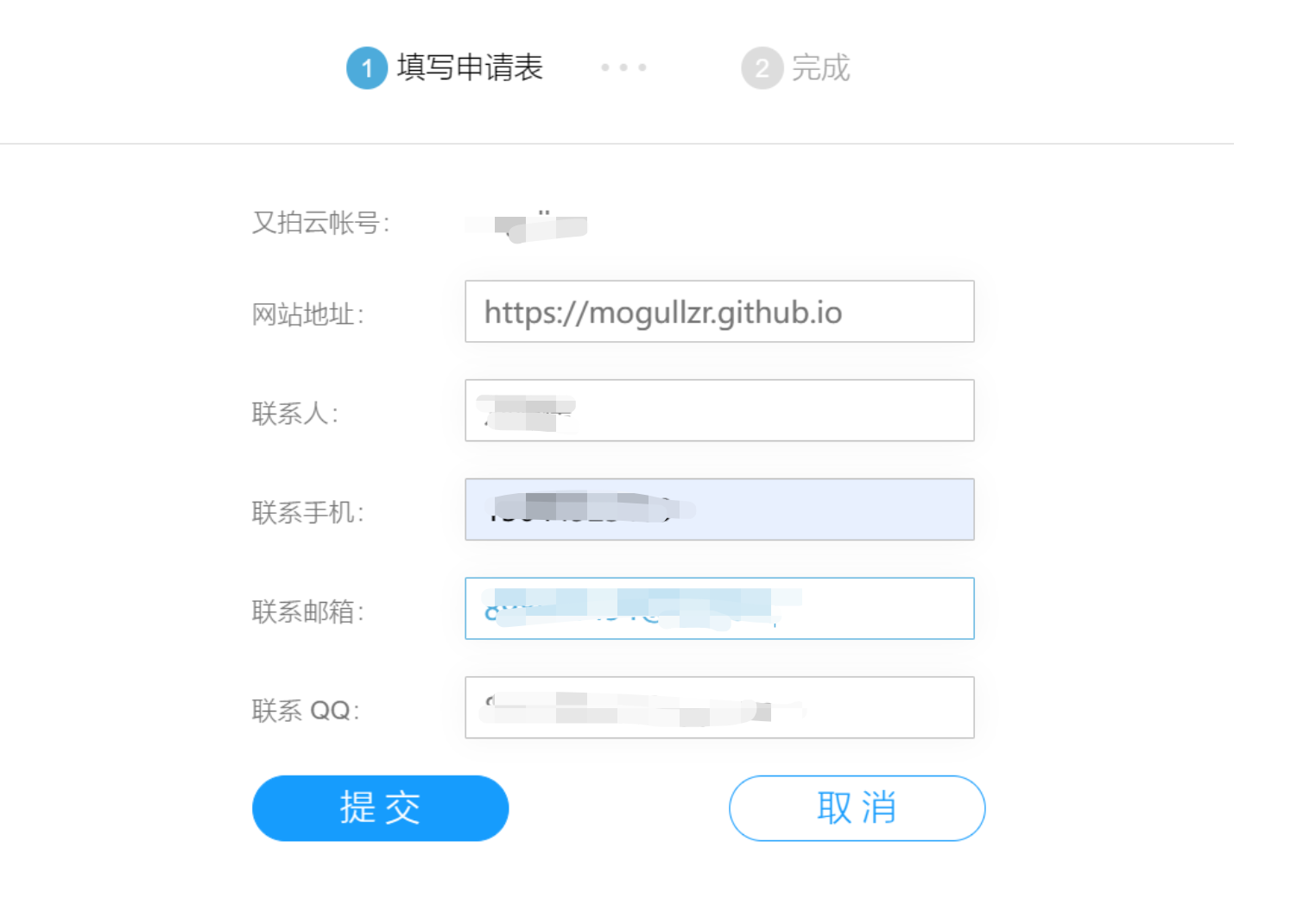
写申请表


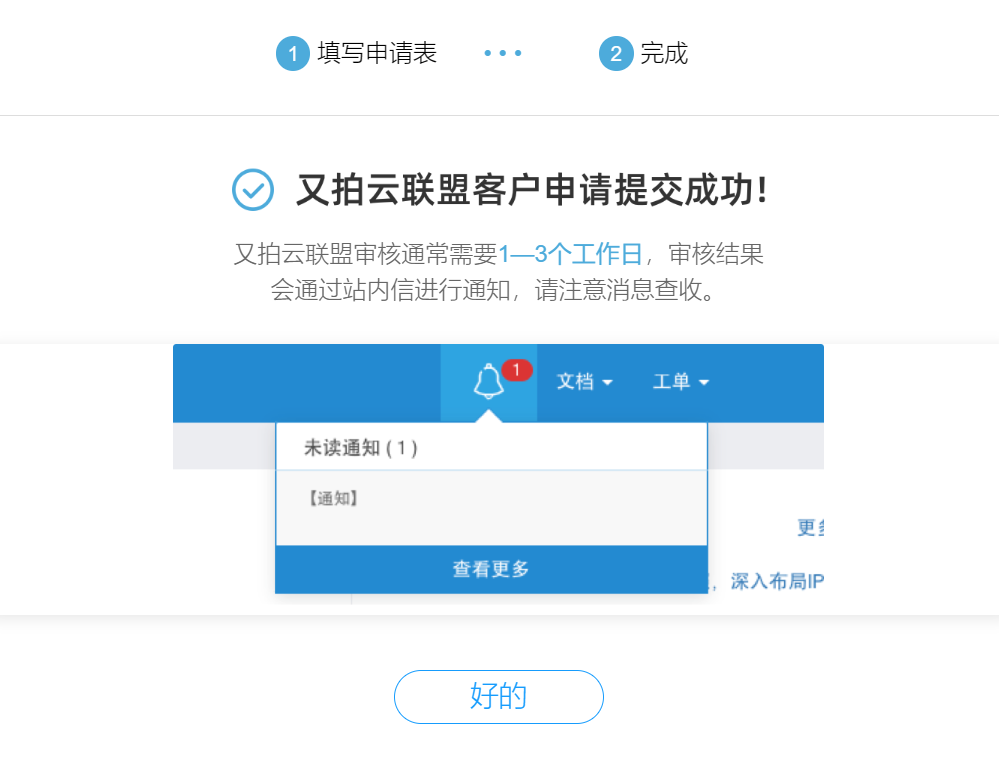
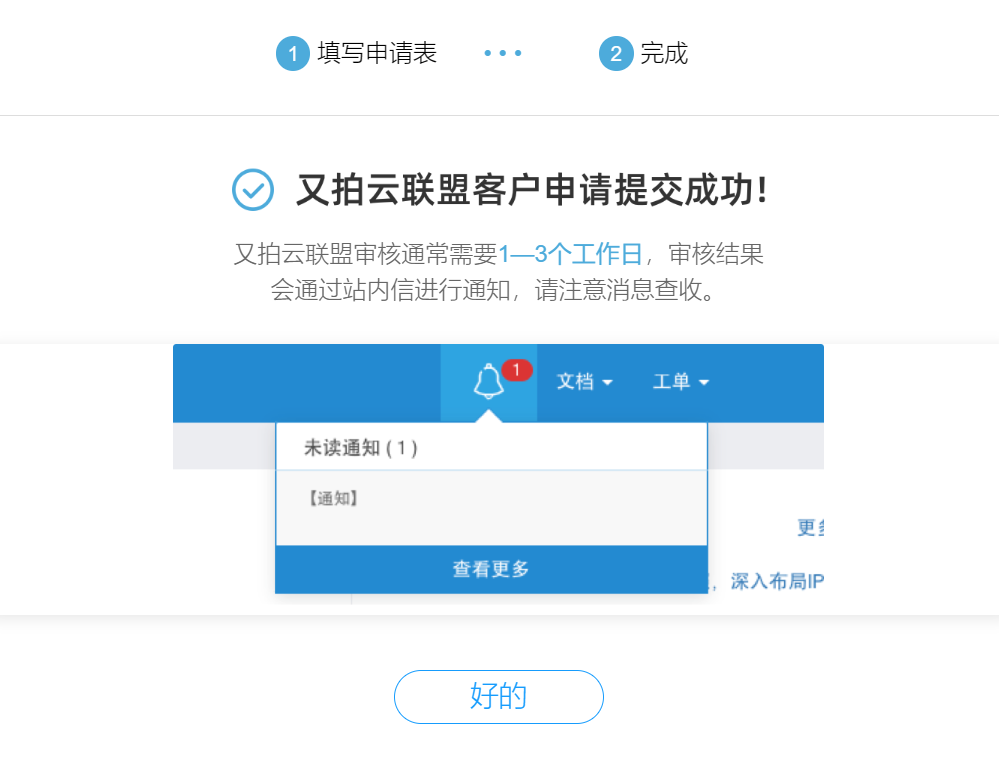
等待几天时间……
第五步
未完待续……