16、数学公式高亮调整
一、步骤非常简单(一般情況下)
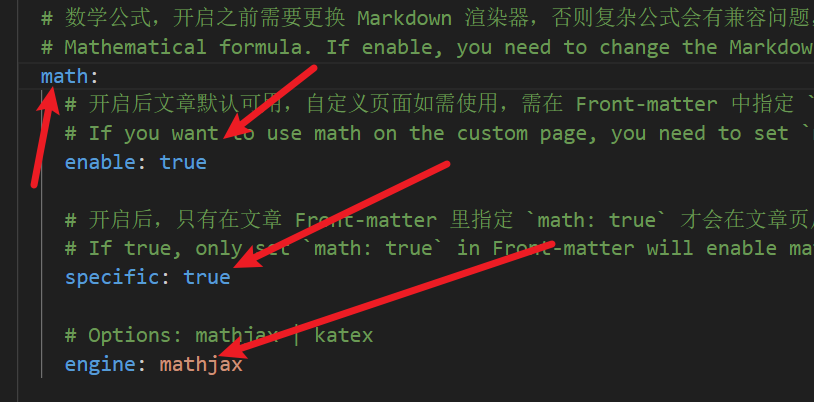
第一步:打开你的主题配置文件,将各个参数修改为下面样子(我的是Fluid)

第二步:每当你写文章的时候,如果文章中存在公式的话,就需要是在文章的tags下面加上math:true(如果不在这下面可能会出现问题)
1 | |
二、如果进行了以上操作还是有问题就进行以下操作(可能存在情況)
第一步:
1 | |
第二步:打开node_modules\kramed\lib\rules\inline.js
1 | |
1 | |
第三步:开启MathJax(和上面的一致)
1 | |
第四步:还需要在文章的Front-matter里打开mathjax开关,如下:
1 | |