1月21日 Mogullzr博客正式创立
1月22日 添加阅读量、评论功能(当前只能翻墙使用)
1月25日 完善分类、标签功能
1月26日 添加运行时长展示样式、下雪花、动态彩带和动态线条样式
1月27日 更换背景图片,添加底部样式
2月1日 添加音乐同时完善评论功能
2月6日 引入cloudfare的CDN加速图片访问
2月20日 添加文章加密功能和隐藏功能
3月4日 解决数学公式显示问题
3月9日 实现图片不随滚动移动效果
6月15日 从即日起网站接下来发表文章图片均为本地图片,不再是cdn加速的了
6月26日 从即日起网站文章会出现Xmind流程图效果图展示
……
大一到大二上册的学习总结资料
一、面向对象
- 希望独立开发项目的任何年龄的朋友们
- 具有一定编程基础(学习过至少一门编程语言)
- 个人认为自己自律,有耐心
二、预测花费时间
如果没有任何其他知识基础,一般情况下预计需要花费1年的学习时间学习(有其他附加资料)
三、技术讲解介绍(大多数就是会用即可,不必深入了解,部分属于办公基础)
Tech
- Caffieine(Java内存缓存,高性能)
- Elastic Stack
- FreeMarker模板引擎
- gitignore
- Go(C,C++)
- H5+CSS+JS
- JDBC
- JSON
- JSP
- Linux
- Maven
- Mybatis
- MySQL
- Netty
- Node.js
- Picocli框架
- Python
- RabbitMQ
- React
- Redis
- Servlet
- Shell
- Spring
- SpringBoot后端功能开发逻辑思路
- SpringCloud
- Vue+TypeScript+vite
- XML
- 低代码构建平台
- 分层解耦
- 过滤器监听器
- 廖雪峰java路线学习持续更新
- 请求响应
Utils
- Docker
- git
- Lombok
- Nginx
- npm
- Nvm
- Socket
- ssh
- 爬虫
Utils-Tech-Basic
- ahk学习
- Algorithm
- bat脚本文件常用使用场景(无需详细学习语法,比较浪费时间,用得不多)
- DNS
- HTTP协议和HTTPS协议
- lua脚本(不直接学习,用啥学啥)
- SDK
- SEO(搜索引擎优化)
- TCP、IP协议
- Tomcat
- UI
- 操作系统
- 汇编语言笔记-地狱
- 计算机组成原理
- 设计模式(一种思维模式)
- 深度学习
Utils-Work
- Auto HotKey
- Excel
- FastStone Capture(滚动截图)
- OBS(直播工具、录制视频)
- ScreenToGif(录制gif)
- ShareX
- Snipaste(普通一般截图推荐)
- Typora使用
- uTools使用小技巧
- VsCode使用小技巧
- Word
- 成为优秀程序员额修行之路
- 奥义-摸鱼技巧
四、应用软件破解
- IDEA(后端开发工具)
- WebStorm(前端开发工具)
- DataGrip(数据库开发工具)
- PyCharm(Python开发工具)
- Typora(做笔记)
- VMware(虚拟机)
- Subline Text(文本编辑器)
五、前端后端自我创新模板(适合新手)
文件夾:fronted-template
文件夹:backend-template
六、常见框架(自选)
- Bootstrap中文网
- Element Plus(非常推荐)
- Arco Design(非常推荐)
- Apache ECharts(非常推荐)
- Naive UI
- Calendar Heatmap (时序表!!!)
- NutUI(移动端)
- VueUse
- Vant 4(移动端)
- Layui
- Vuetify(移动端)
七、分享一些网站(算法、前端技术、后端技术有关)
注意
- 下面网站有一些需要跨网
- 跨网的办法请见底部
- 分享一下我学习这么久得出的学习经验:
- 观看官方文档去学习一门你想学习的知识绝对是比你去网上寻找一些几十个小时的视频的学习的速度是要更高效的,但是也不是说完全不推荐大家去看视频。比如说大家如果观看文档的时候特别的懵逼,这时候大家就可以寻找相关的视频或者课程进行自我梳理进行理解(各个官方文档下面有分享,有很多零零散散的技术大家就可以选择看看菜鸟教程);
- 大家如果想要进行不同类型路线学习的话,可以参照techncial learning里面的REAMD.md里面内容,这里面介绍了,从开始小白->就业的基本学习规划路线(纯属个人见解,请求大家批判)
编程交流平台
算法类型
- Virtual Judge(很多算法网站集合)
- AcWing
- Codeforces(得有蛮好基础)
- 牛客网</
- LeetCode
- 洛谷
- AtCoder(得有蛮好基础)
- 通过动画可视化数据结构和算法
前端
- 技术方案的调研和设计过程 | 被删的前端游乐场
- w3school 在线教程
- MDN Web Docs
- 快速入门 – React
- Sass世界上最成熟、稳定和强大的CSS扩展语言 | Sass中文网
- 16 条 UI 设计原则
- 【精选】十五个免费随机图片api接口网站超详细](不定时更新)-CSDN博客
- Apache Tomcat
- XML 教程 | 菜鸟教程
- HTTP协议超级详解
- HTTP和HTTPS协议
- 太棒了!TCP/IP协议 (图解+秒懂+史上最全)_图解TCP/IP_非常牛逼
- 现代 JavaScript 教程
- ES6 入门教程 - ECMAScript 6入门 (ruanyifeng.com)
- TypeScript 教程 - 网道 (wangdoc.com)
- 面向初学者的 Web 开发 (microsoft.github.io)
- 📖 Getting Started | Vue.js challenges (vuejs-challenges.netlify.app)
后端
- Maven Repository
- MyBatis-Plus
- Redis该怎么学?
- 设计模式 | 菜鸟教程
- 如何系统地学习 Docker?
- 部署 Kubernetes · Docker – 从入门到实践
- Docker官方学习文档
- Node.js(初步学一下即可)
- 入门RabbitMQ,这一篇绝对够!
- 硬核来袭,Java全套学习资料(14W字)
- SEO:初学者完整指南 (ahrefs.com)
- 学习 Spring 前要学习什么?包含知识点很多
- spring 中文文档 - spring 中文网
- SpringBoot入门简介
- https://c.biancheng.net/
- Caffeine cache实现本地缓存(简单又清楚)
画图
- draw.io(牛,个人感觉更立体化)
- Excalidraw(牛,个人感觉最好看)
- ProcessOn(牛)
- yEd Live(还好吧)
Linux
小工具
- 如何系统地学习 Docker?
- Docker — 从入门到实践 | Docker 从入门到实践!!!!!!
- Git教程
- TyporaChina
- Notion笔记
- XML 教程
- Nginx详解
- AutoHotkey
搜索资源
- 易搜
- 找资源 - 阿里云盘资源搜索引擎
- 优聚搜
- 猫狸盘搜 - 阿里云盘搜索神器
- https://www.fastsoso.cn/
- 书火-FireBook | 一个免费程序员编程资源分享网站 (fire100.top)
其他
- 🤣 Emoji表情大全,颜文字百科 💌 - EmojiXD
- PDDON免费画图-零基础绘制线框图、流程图、架构图、思维导图、UML系列图、网络拓扑图、白板作图、图文混排、日常ppt插图、ER图、数据库模型图、韦恩图、鱼骨图等等
- TXT文本处理工具 (txttool.com)
- iThinkScene官网 - AI智能写作工具 | 快速生成小红书图文、视频脚本、公务文案等 (ithinkai.cn)
- 拾光壁纸 - 干净、舒适、流畅的壁纸网站 (timeline.ink)
- SaltTiger | 每天一本编程书,每天进步一点点
- Stack Overflow - 开发人员学习、分享和建立职业的地方
- freecodecamp
- iconfont-阿里巴巴矢量图标库
- https://codegym.cc/
- https://www.freeaihub.com/
- Codewars - Achieve mastery through coding practice and developer mentorship
- 菜鸟教程
- 【23考研】408——最新最细大纲解读(计算机统考专业课408)(计算机考研23年大纲)
- YEELOGO_logo在线制作(logo免费制作,效果中等)
- 方正FW童趣POP体字体包(各种字体免费下载)
- 在线打字练习(练习打字的在线网站)
- 廖雪峰的官方网站 (各种语言学习集合网站:Java、Python、SQL、区块链、Git、JavaScript、)
- 编程比赛流程(日常个网站比赛)
- Asciiur: ch(?)
- Go Tutorial(GO)
- 地鼠文档(GO)(GO)
- yEd Live - Untitled Document (yworks.com)
- 计算机学习资源网,计算机学习,计算机资源,计算机资料网(分享了一些书籍还有其他各种资源)
- PDF之家 (homeofpdf.com)
- tldraw
- YouTube
- 考试
- GitHubDaily/GitHubDaily: 坚持分享 GitHub 上高质量、有趣实用的开源技术教程、开发者工具、编程网站、技术资讯。A list cool, interesting projects of GitHub.
- 3 个令人惊艳的 GitHub 开源项目,诞生了! - 知乎 (zhihu.com)
- 在线工具 - 免费好用的查询工具箱 (buyaocha.com)
八、推荐软件(学习有关)
- 语雀(用于记笔记)
- Typora(用于记笔记,破解版方法自取)
- Auto HotKey(强大的脚本软件)
- 希沃白板 5(用于板书)
- DataGrip;(数据库,破解版自取)
- IDEA(Java,破解版自取)
- WebStorm(前端,破解版自取)
- PyCharm(Python,破解版自取)
- PicGo(上传图片到图床工具)
- 爱思远控(QQ上的很卡,这个更快)
- Neat Download Manager 1.4(加速下载)
- Qbittorrent v4.5.2(加速下载)
- BreeZip(可免费解压)
- CP Editor(进行算法代码编写必备软件)
- uTools(超级工具,功能强大,用了就知道)
- Geek(可以彻底干净删除任何软件,360除外)
- Clash for Windows(用于翻墙)
- SpaceSniffer(可以查看某一磁盘的软件分布具体情况)
- snipaste(截图神器)
- Quicker(进行全局管理)
- VSCode(一个可以编写各种语言的代码编辑器,拥有强大的插件功能)
九、建议的插件集合
IDEA
Auto Filling Java Call Arguments(自动完成一些删除补全操作)
Generate AllSetter(自动完成一些删除补全操作)
MyBatisX(可以自动生成有关数据库的表相关的所有Mapper,Service,Impl,Controller)
Free Mybatis Tool(对于MyBaits的一些简化操作)
GenerateSerialVersionUUID
JRebel and XRebel(进行热部署,这里大家可以看我的笔记[《IDEA使用小技巧》](.\techncial learning\Utils-Work\IDEA使用小技巧\3、使用插件JRebel进行热部署.md))
Plant UML Integration(绘画UML图的软件)
Key Promoter X(快捷键提示插件。当你执行鼠标操作的时候,如果该操作可以被快捷键替换的话就会给出提示)
GsonFormat(粘贴一段 Json 文本,能自动生成对象的嵌套结构代码)
CodeGlance(代码浏览小地图)
.ignore
Add to gitignore
Translation(翻译插件)
Statistic(可以检测你项目种各个文件中的代码行数还有其他非常多的东东)
Rainbow Brackets()
Vscode
- Chinese(中文化)
- daily anime(每日新番)
- Error Lens(会报一些明显的前端代码Bug错误)
- GitHub Copilot(非常智能)
- Power Mode(自定义鼠标样式)
- Material Icon Theme(美化各种文件的图标)
十、Edge推荐扩展
1
AIX智能下载器(图片/视频/音乐/文档)
2
AdGuard 广告拦截器
3
NeatDownloadManager Extension(加速下载)
4
Simple Allow Copy
5
WeTab
6
暴力猴
7
篡改猴
8
Internet Download Manager(视频扣取)
9
Global Speed: 视频速度控制
10
Feehelper
十一、跨网办法(观看外网文献、资料等安全,请勿使用去做不法事情)
第一步
是下载Clash For Windows软件(已经准备好了,网上直接下载太慢了)
第二步
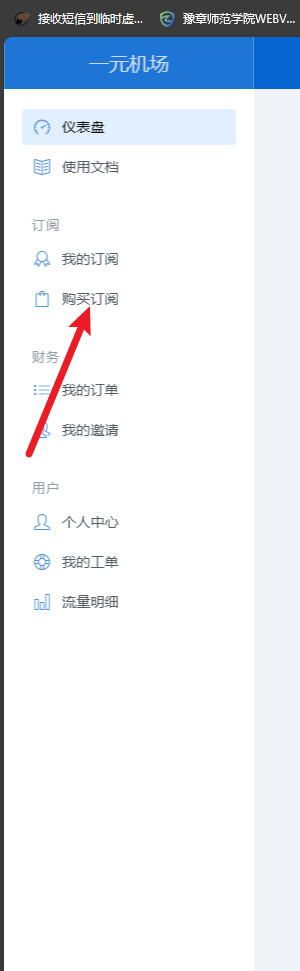
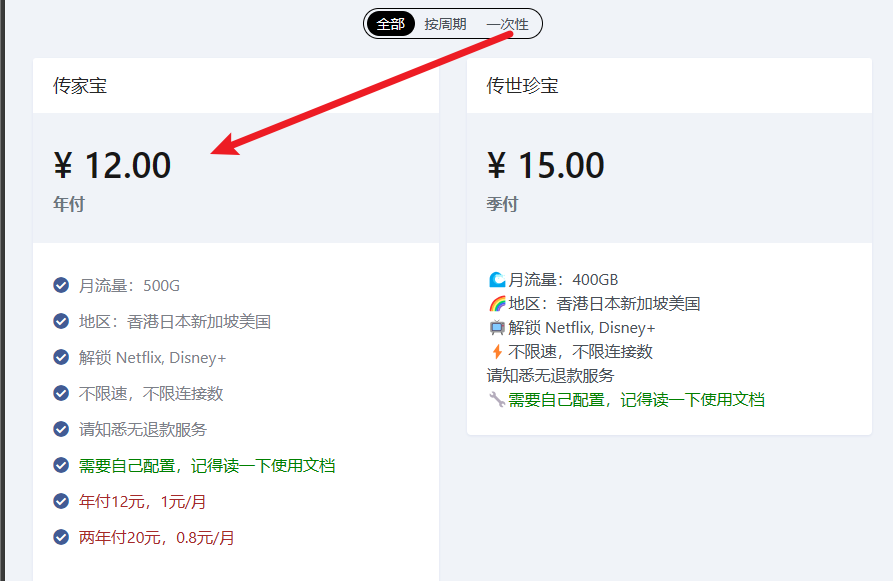
在一元机场注册一下(或者三分机场,个人在使用的是一元机场,点击前面的网址访问即可,注册一个账号)
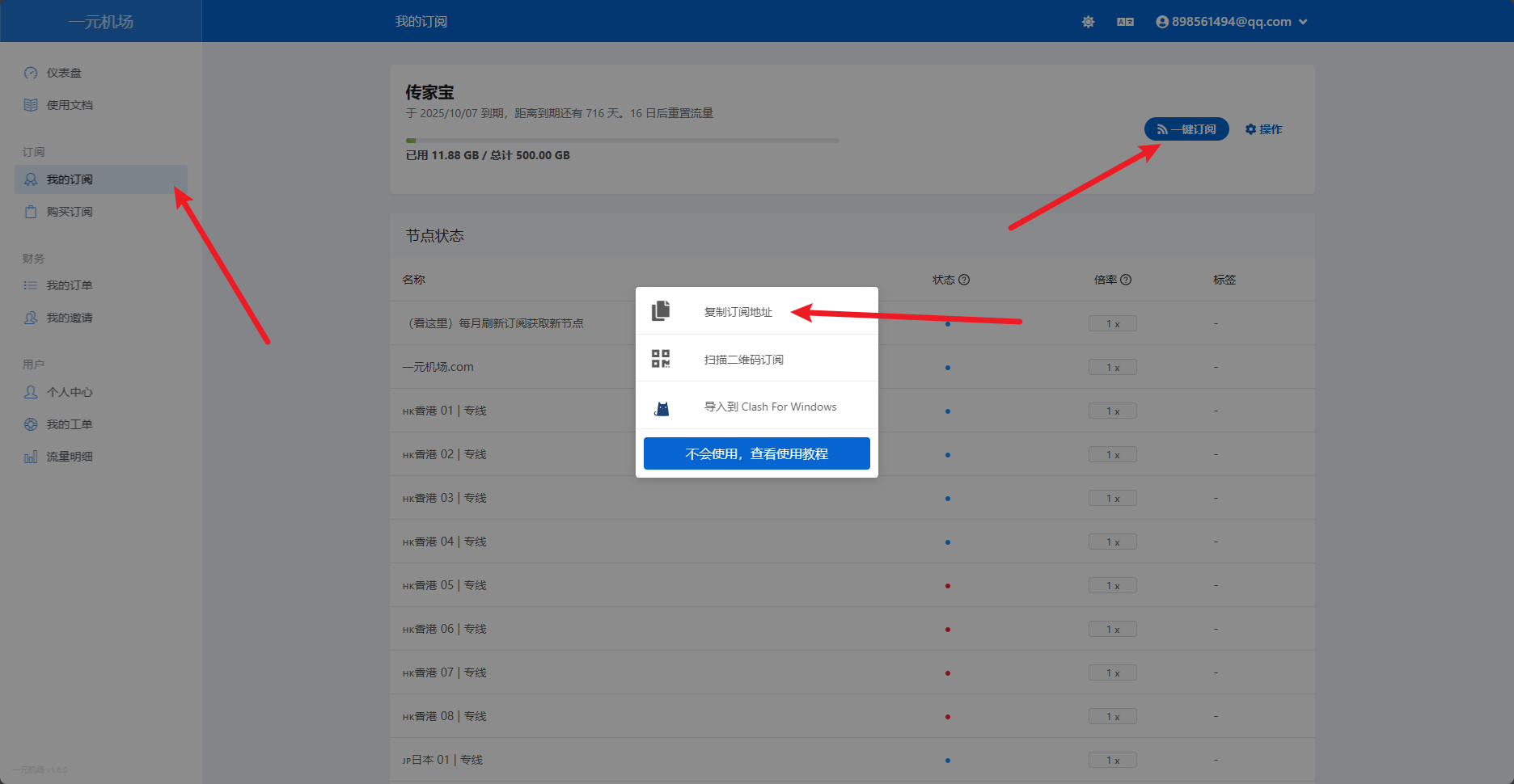
第三步


温馨提示:在进行以上步骤的时候可能会有点卡,手机上使用流量应该会稍微快一点。

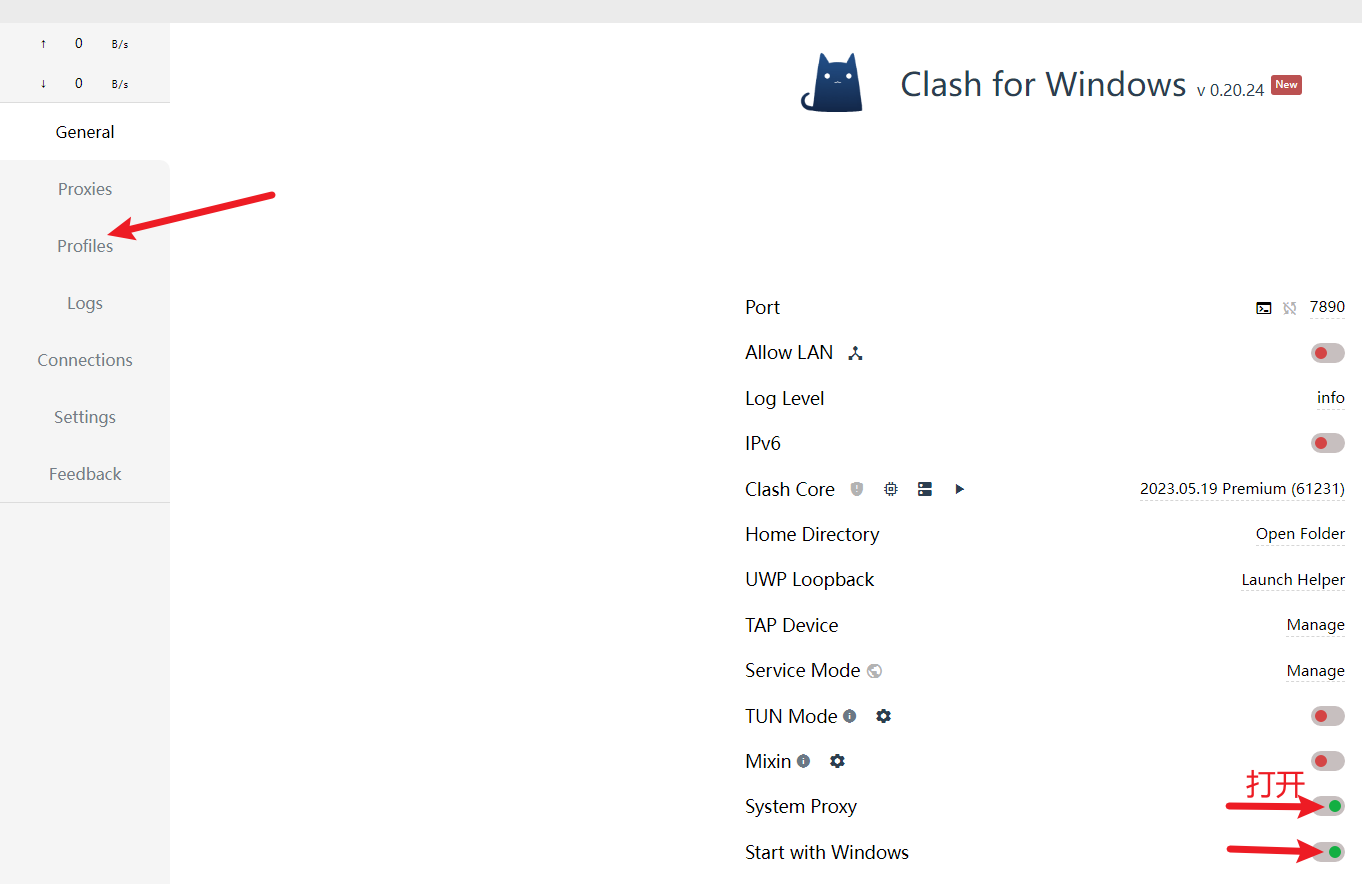
第四步

最后将刚刚复制的订阅地址拿过来即可: